Introduction
Modules in Angular act as packages that have the capability of containing items such as providers, components, and other files where the module has defined their scope. Modules can import code exported by other modules and export code for use by other modules. Every Angular app has a module. This module is known as the root module. It is contained in the file app.modules.ts. It is called the root module because it can contain other modules, called child modules, regardless of how low they are position wise in an app. The bigger or more complex your app is, the more there is a need for additional modules for different aspects of your application, called feature modules.
Structure of a module
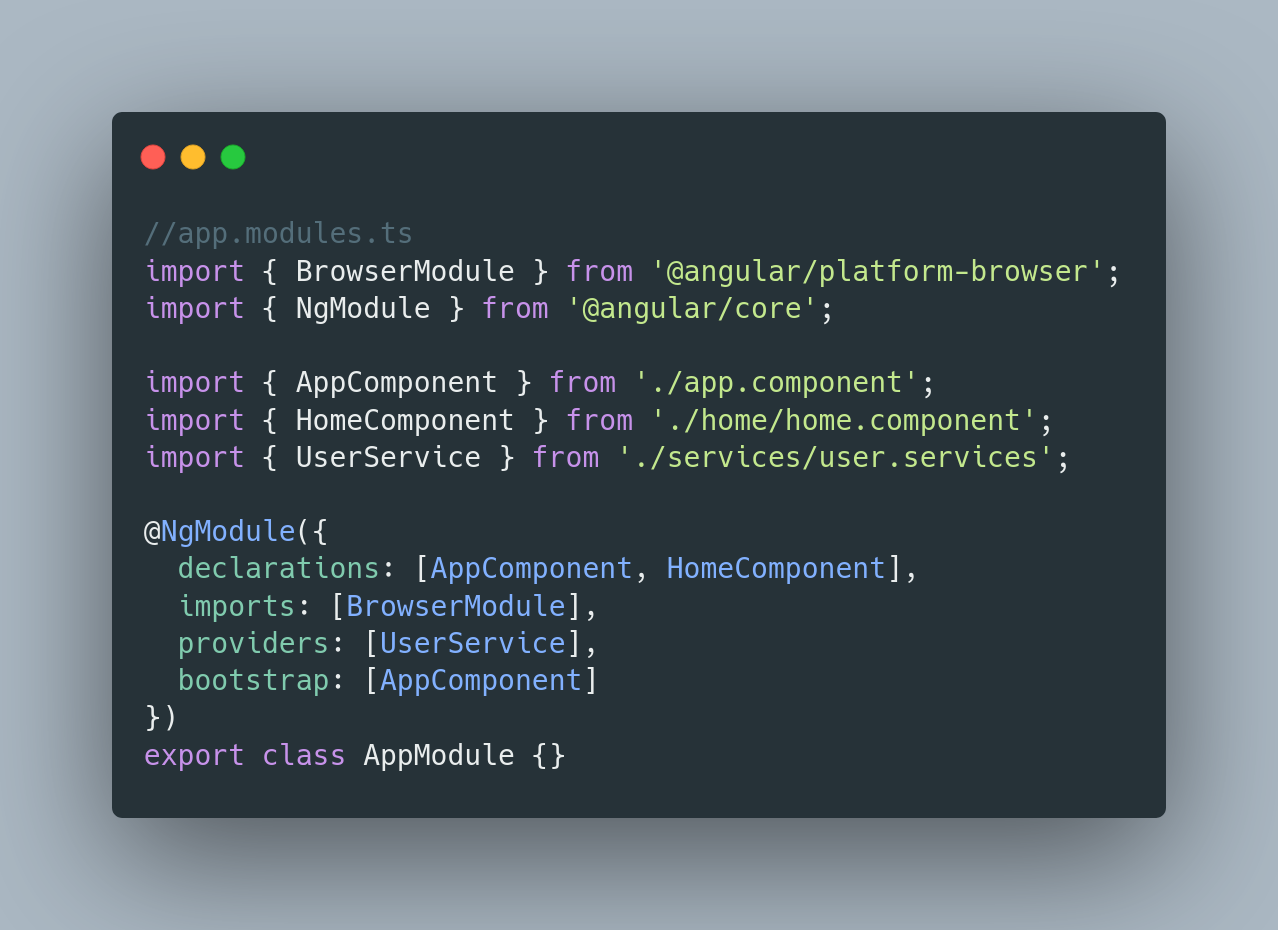
A module contains @NgModule(). @NgModule() is a function that accepts only one object. Inside this object are the properties which define the module. The properties that are most important in a module are:
-
declarations: Under this property components, pipes, and directives that belong to the module are placed in here. -
imports: Different modules which are used by components listed in this module are placed in here. -
exports: The components that you wish to export in order to be imported by other modules and used by other components within the other modules’ scope. -
providers: Services are placed here. They can then be accessed throughout the application. -
bootstrap: The application’s main component, called the root component, is placed here. The root component is considered the main view of the application. All other views in the app are hosted by the root component. Only the root module should use this property.

Angular modules vs. Javascript modules
A question that can be asked: What is the difference between Angular modules and Javascript Modules? In Javascript a file is considered a module. You can export classes, functions and variables my adding the keyword export before the class, function, or variable name. On the other hand, modules in Angular organize an application in terms of its functionality into blocks that are cohesive.
Angular libraries which begin with @angular are basically a compilation of Javascript modules. If we want for example to load Angular’s http client, we would do so the following way:
import { HttpClientModule } from '@angular/common/http'; and we would then add HttpClientModule to the imports array in the root module, for example, like so:
imports: [HttpClientModule]
Feature modules vs. Root modules
Feature modules allow you to organize the code for a feature that you are developing and allows you to place a boundary for the feature. Feature modules allow you to keep your code organized and separate from the root module.
Creating a feature module is simple. In your project directory do the following:
ng g m Registration
This will create a new module inside a folder having the same name used when naming your module (i.e. Registration) in your project’s directory. If you just want the module in the same folder that you are currently in, then type ng g m NameOfModule --flat. Below is an example of a feature module:
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
@NgModule({
declarations: [],
imports: [
CommonModule
]
})
export class NewFeatureModule { }
Any new module created will include the CommonModule. The CommonModule includes directives such as NgFor and NgIf. The reason why the BrowserModule is not declared in a feature modules is that it only needs to be declared once and in the root module.
Types of modules
There are different kinds of modules in Angular. They are:
-
Domain: A domain NgModule is organized around a feature, business domain, or user experience.
-
Routed: The top component of the NgModule acts as the destination of a router navigation route.
-
Routing: A routing NgModule provides the routing configuration for another NgModule.
-
Service: A service NgModule provides utility services such as data access and messaging.
-
Widget: A widget NgModule makes a component, directive, or pipe available to other NgModules.
-
Shared: A shared NgModule makes a set of components, directives, and pipes available to other NgModules.[1]